Facebook いいね!デザイン変更 シェアボタンも同時に表示が可能に
on 2013年11月7日
Facebookのいいね!ボタンが2010年に導入されて以来、初めてデザイン変更されました。デザイン変更に伴うコードの変更は必要なく、すでに既存のボタンは新しいデザインに変更されています。
(Facebook公式ブログ)
Introducing new Like and Share buttons
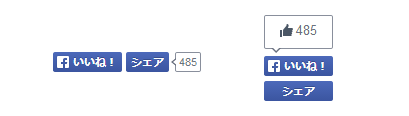
新しいデザインはこのような感じになります。レイアウトは細い横長タイプと縦に大きいボックスタイプがあります。
デザインの変更に加え、シェア(Share)ボタンを横に並べて表示できるようになりました。
シェアボタンはユーザーがリンクを共有する際にメッセージを書くことができるため、それを見た友人により伝わりやすいことなどから、いいね!より情報が拡散しやすいとされていますので、この変更はウェブマスターにとってはうれしい変更になります。

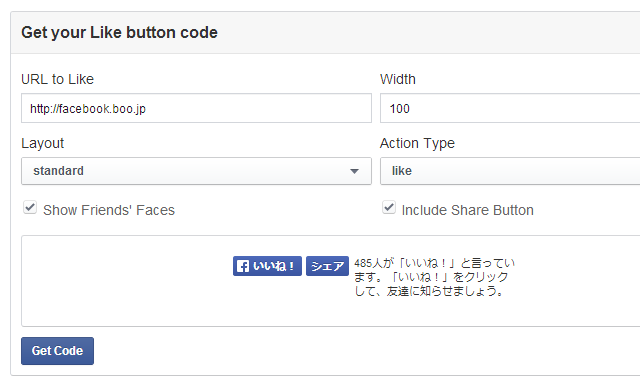
コードの取得は簡単です。
Facebookいいねボタン生成ツールで設定を行いGet Codeボタンを押すだけです。
また、すでにいいね!ボタンのコードを埋め込んでおりシェアボタンを追加したいだけの場合、 data-share=”true”を追加すればシェアボタンが表示されるようになります。

カスタマイズできる項目は以下の項目になりますので、ガイドを参考に自分のウェブページ用にカスタマイズしてください。
- 表示(action)を”like”と”recommend”から選択できます
- 色(colorscheme)を”dark”と”light”から選択できます
- シェアするURL(href)
- 年齢制限(kid_directed_site)
- レイアウト(layout)を”standard”, “button_count”, or “box_count”から選択できます
- シェアボタン(share)を表示するかを選択できます
- いいね!しているユーザーの写真を表示するか(show_faces)を選択できます
- 幅(width)を選択できます
関連記事
- Facebook 顔認証機能をオフにする方法
- [公式発表] Facebookのニュースフィードに企業・ブランドの投稿が表示されににくくなります
- Facebook Dislike(よくないね)ではなくLove(愛してる), Yay(イエーイ), Sad(悲しい), Angry(怒り)などを追加へ
- Facebookページ管理者へ 3月12日以降ファン数の減少が予想されます
- Facebook、Instagramが落ちたのはハッカーの犯行か