ブロガーの皆さん大ニュースです。Getty Imagesの画像をページに埋め込めるようになりました
on 2014年3月7日
ブロガーにとっては大ニュース
これはブロガーやサイト運営者にはビッグニュースだと思います。
なんと、GettyImagesの一部の画像をブログやソーシャルメディアで埋め込みできようになりました。
詳しくはgettyimages イメージの埋め込みを参考にしてください。
GettyImagesといえば、ウェブ画像サービスとしては最大手のひとつで仕事で利用されているクリエイターの方も多いのではないでしょうか。ただ、Getty Imagesはクォリティの高い画像を豊富に提供している一方で、有料ということもあり普通のブロガーにとっては”高嶺の花”のような存在でもありました。
そんなGettyImagesの画像が利用できるようになるというのはブロガーにとっては一気に表現の幅が広がったと言えるでしょう。
*ただし、商用利用は出来ないなどの条件はありますので、利用規約を確認の上利用ください。
使い方は簡単です。
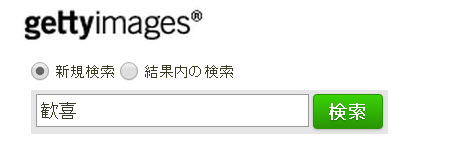
1. 探している画像を検索します
Getty Imagesでキーワードを入力して画像を検索します。

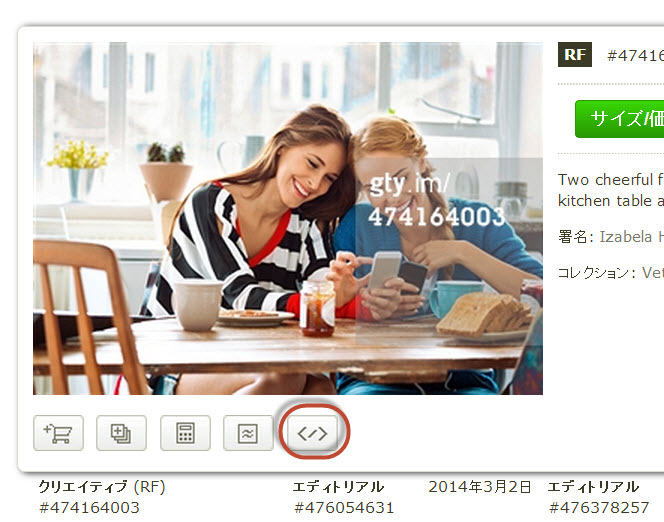
2. 気に入った画像をマウスオーバーしてエンベッド(埋め込み)ボタンを押します
エンベッドボタンはマウスオーバーすると表示されるようになります。

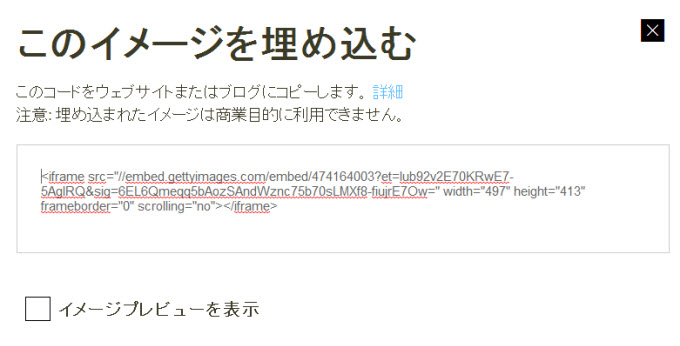
3. コードをコピーしてブログなどに貼り付けて完成です
あとはコードをコピーするだけです。

実際に埋め込んだGetty Imagesの画像例
実際にブログに埋め込むとこんな感じで表示されます。
アカデミー賞の写真だってあります。
イラストもあります。
これは素晴らしい!Getty Imagesさんありがとうございます!
関連記事
- Facebook 顔認証機能をオフにする方法
- [公式発表] Facebookのニュースフィードに企業・ブランドの投稿が表示されににくくなります
- Facebook Dislike(よくないね)ではなくLove(愛してる), Yay(イエーイ), Sad(悲しい), Angry(怒り)などを追加へ
- Facebookページ管理者へ 3月12日以降ファン数の減少が予想されます
- Facebook、Instagramが落ちたのはハッカーの犯行か