Facebook plugin(プラグイン) send使い方
Facebookの新しいプラグインSend Button(送信ボタン)は、相手を特定できるいいね!ボタンのような機能を備えています。

ウェブサイトで利用する方法は簡単です。
コードを取得し、埋め込むだけ
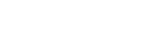
Send Buttonに行き、URLを入力し、フォントを選び、ボタンを押します。
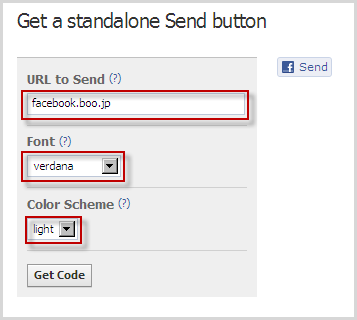
あとは、コードをコピーしてウェブページに埋め込みだけです。

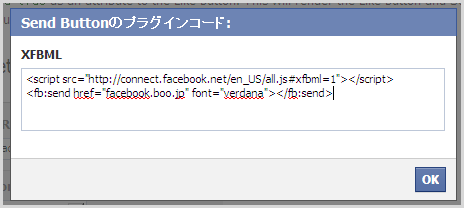
日本語で表示したい場合は、赤枠の部分を”ja-JP”に変更してください。

こんな感じになります
既にいいね!(Like)ボタンを利用している場合
既にいいね!(Like)ボタンを利用していて、さらにSend(送信)を追加したい場合は、簡単です。
既存のコードに以下のようにsend=”true”を追加するだけです。また、Wordpressを利用している場合は、href=”<?php the_permalink() ?>”とすることで、各ページごとにいいね!とSendを実装することができます。
<script src=”http://connect.facebook.net/ja_JP/all.js#xfbml=1″></script><fb:like href=”<?php the_permalink() ?>” layout=”button_count” show_faces=”true” width=”100″ font=”verdana” send=”true”></fb:like>

どこからページに来たかが分かるようになるそうです
近々、refを利用することで、どこからユーザーがやってきたかFacebook Insights dashboardで確認できるようになるそうです。
<script src=”http://connect.facebook.net/en_US/all.js#xfbml=1″></script><fb:send href=”facebook.boo.jp” font=”verdana” ref=”homepage”></fb:send>
関連記事
- New Developer Alert for [Facebookアプリケーション名]というメールが一斉に送信
- Graph APIで取得したFacebookページ情報からpictureが消えている
- Facebook アプリセンター使い方
- Facebook、独自のアプリストア(the App Center)を開設
- Wordpress サムネイル画像と抜粋(Description)取得方法