Twitterフォローボタン使い方
on 2011年6月1日
Twitterは、ウェブサイトから直接Twitterアカウントをフォローできる公式”フォローボタン”を提供開始しました。
これまでは、ウェブサイトから一旦、ツイッターのページに行ってから”フォロー”ボタンを押していただく必要があったのですが、フォローボタンを利用することで、ユーザーはウェブサイトでボタンを押すだけでフォローすることができます。
設置方法はとっても簡単です
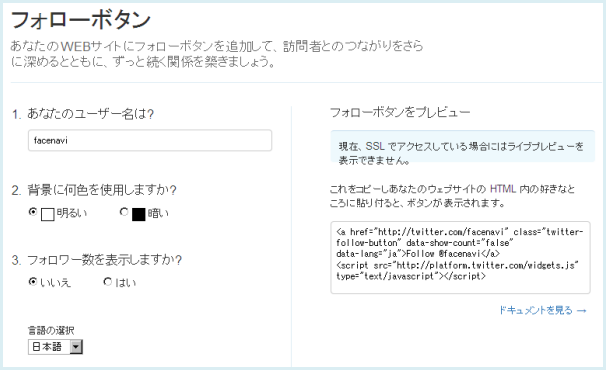
1. Twitterフォローボタン・ページに行きます
→ Twitterフォローボタン・ページ
2. ユーザー名、背景色、フォロワー数表示、言語を指定し、右に表示されるHTMLコードをコピーします
3. コピーしたHTMLをページにはりつけます
これだけです。簡単ですね!
カスタマイズしたい場合
ページデザインに併せてボタンをカスタマイズしたい方には、オプションが提供されています。
→ Follow Button公式ガイド(英語)
背景色を変える
一番簡単なのは背景色(明るいと暗い)を選ぶことです。
明るいボタン

暗いボタン

テキスト色を変更する
リンクテキスト色はdata-link-colorで、テキスト色はdata-text-colorで変更することができます。
<a href="http://twitter.com/twitterapi" data-button="grey"
data-link-color="800080" data-text-color="800080">Follow @twitterapi</a>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
幅を変更する
幅を変更したい場合は、data-widthで指定します。300pxの場合は以下のようになります。
<a href="http://twitter.com/twitterapi" data-width="300px" data-align="right">Follow @twitterapi</a>
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script>
関連記事
- New Developer Alert for [Facebookアプリケーション名]というメールが一斉に送信
- Graph APIで取得したFacebookページ情報からpictureが消えている
- Facebook アプリセンター使い方
- Facebook、独自のアプリストア(the App Center)を開設
- Wordpress サムネイル画像と抜粋(Description)取得方法