Pinterestボタンの使い方・設置方法

キレイな画像が並ぶページレイアウトが印象的なソーシャル・メデイアPinterestは急激にユーザーを伸ばしており、しかもTwitterよりも多くのユーザーをウェブサイトへの誘導するということで、ますます注目を集めています。
日本でも、新しいモノ好きな方を中心にPinterestユーザーは増えているようですが、まだまだ一般に浸透するというところまでは言っていません。
USでもユーザー数という意味ではFacebook、TwitterはもちろんGoogle+よりも少ないのですが、Pinterestが注目されているのは既存のソーシャルメディアよりもショッピングサイトとの相性がよいことに理由があります。詳しくは、「Pinterestはお客さんを連れてくるソーシャルメディア」をお読みください。
というわけで、日本ではまだユーザーが多くないPinterestですが、早めに取り組んでおいて損はないと思いますので、ボタンをウェブサイトに設置する方法をご紹介させていただきます。
Pinterestボタンをウェブサイトに設置する方法
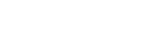
1. Pinterest ボタン設置ツール・ページに移動します。→“Pin It” Button for Websites
2.ページの真ん中ぐらいまでスクロールダウンします。(なぜか、ボタン設置ツールはひとつのページとして独立していないので、スクロールする必要があります)
3. 必要項目(埋め込むページのURL、Pinterestに掲載する画像URL、説明文[オプション])を記載し、ボタンのタイプを選択します。
4. 生成されたコードをウェブページ内に埋め込みます。
WordPressでPinterestボタンを設置する方法
WordPressでPinterestボタンを設置する方法としては、プラグインを利用する方法があり、既にいくつかのプラグインが提供されているようです。(例:Pin it on Pinterest)
ここでは、WordpressとPHPに一定の知識のあるユーザーの方向けに、テーマ編集でコード内にPinterestボタン設置コードを記述する方法を簡単にご紹介します。(Wordpress、PHPがあまりわからないというユーザーの方はボタンツールをご利用ください)
<a href=”http://pinterest.com/pin/create/button/?url=<?php the_permalink() ?>&media=<?php echo $url; ?>&description=<?php echo $excerpt;?>” count-layout=”horizontal”>Pin It</a><script type=”text/javascript” src=”http://assets.pinterest.com/js/pinit.js”></script>
関連記事
- 食べ物は味よりもどうインスタグラムで見栄え良く映るか
- 日産ノート e-POWERの評判 ソーシャル分析
- Galaxy S5のバッテリーは1日もつのでしょうか
- あなたは大丈夫?この症状に当てはまったらネット中毒かも
- Snapchatの使い方